고정 헤더 영역
상세 컨텐츠
본문
728x90
728x90
단순히 이론을 넘어서 Flexbox Froggy 게임으로 Flexbox를 익혀보시는 걸 추천드립니다!
저 또한 감을 잡지 못하고 있었는데 많은 도움을 받았답니다.
24단계를 다 통과한 만큼 도움이 필요하신 분들을 위해서 정답 공유를 해보려 합니다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
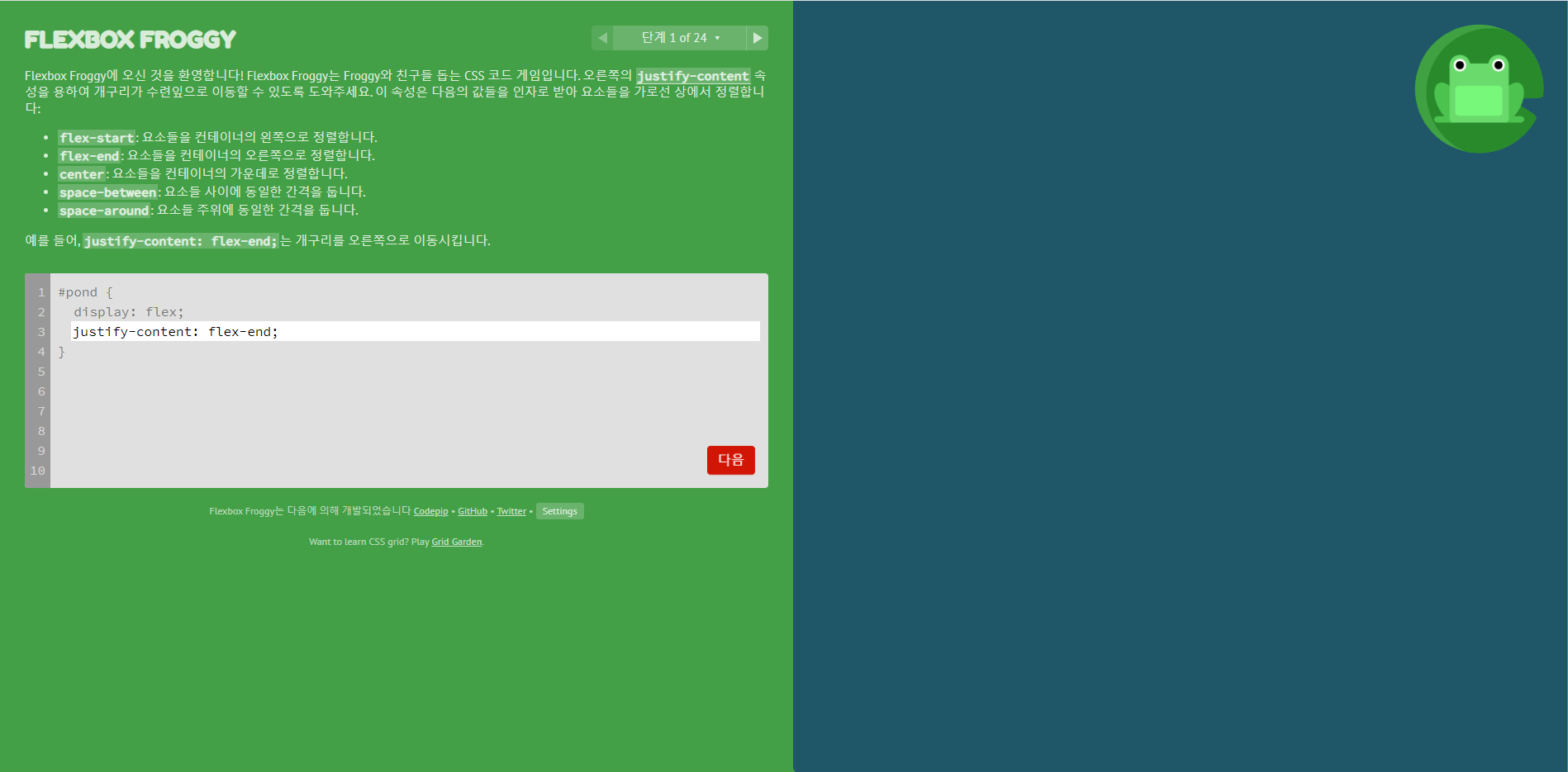
✅ 1번 정답
justify-content: flex-end;
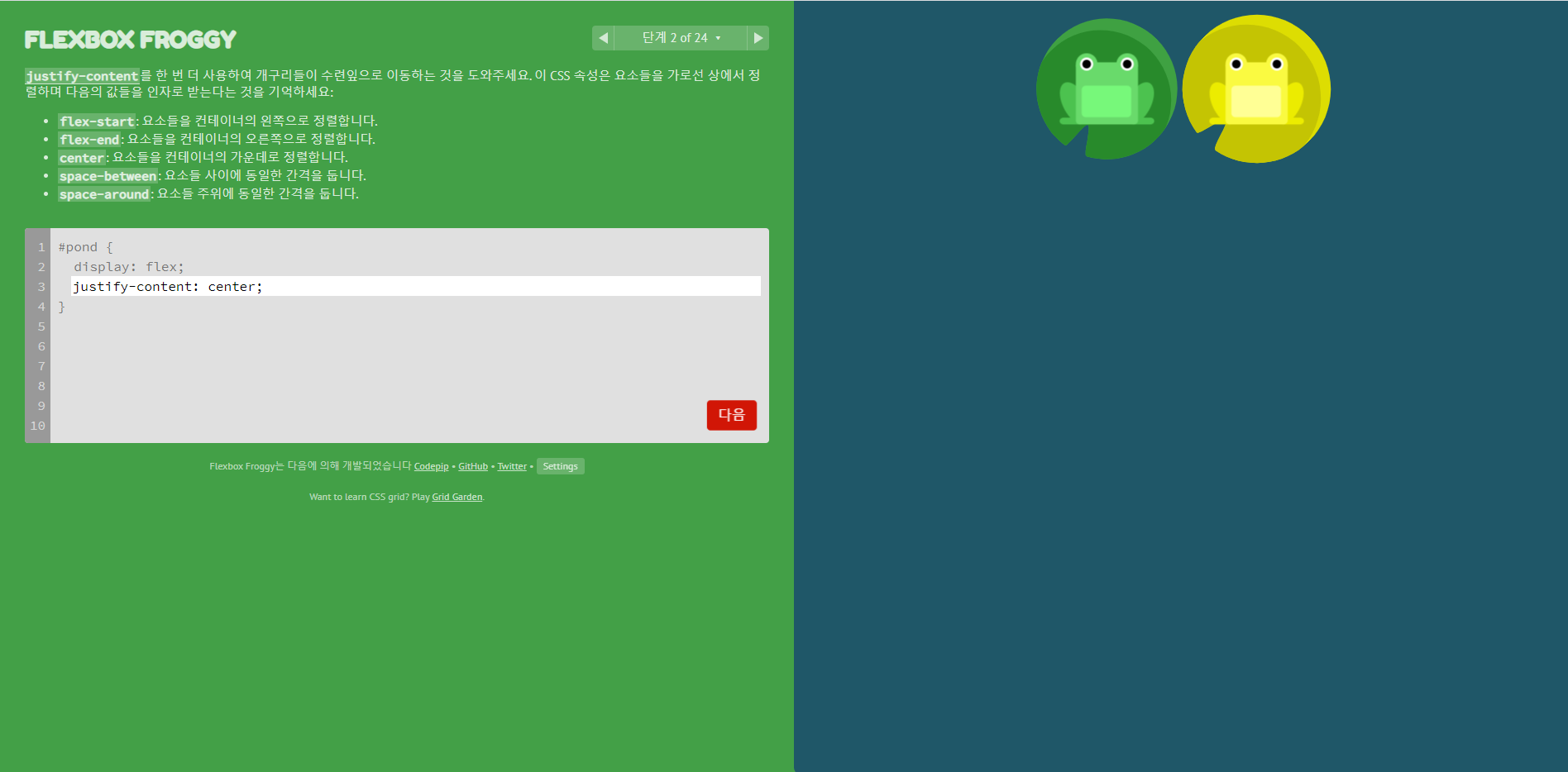
✅ 2번 정답
justify-content: center;
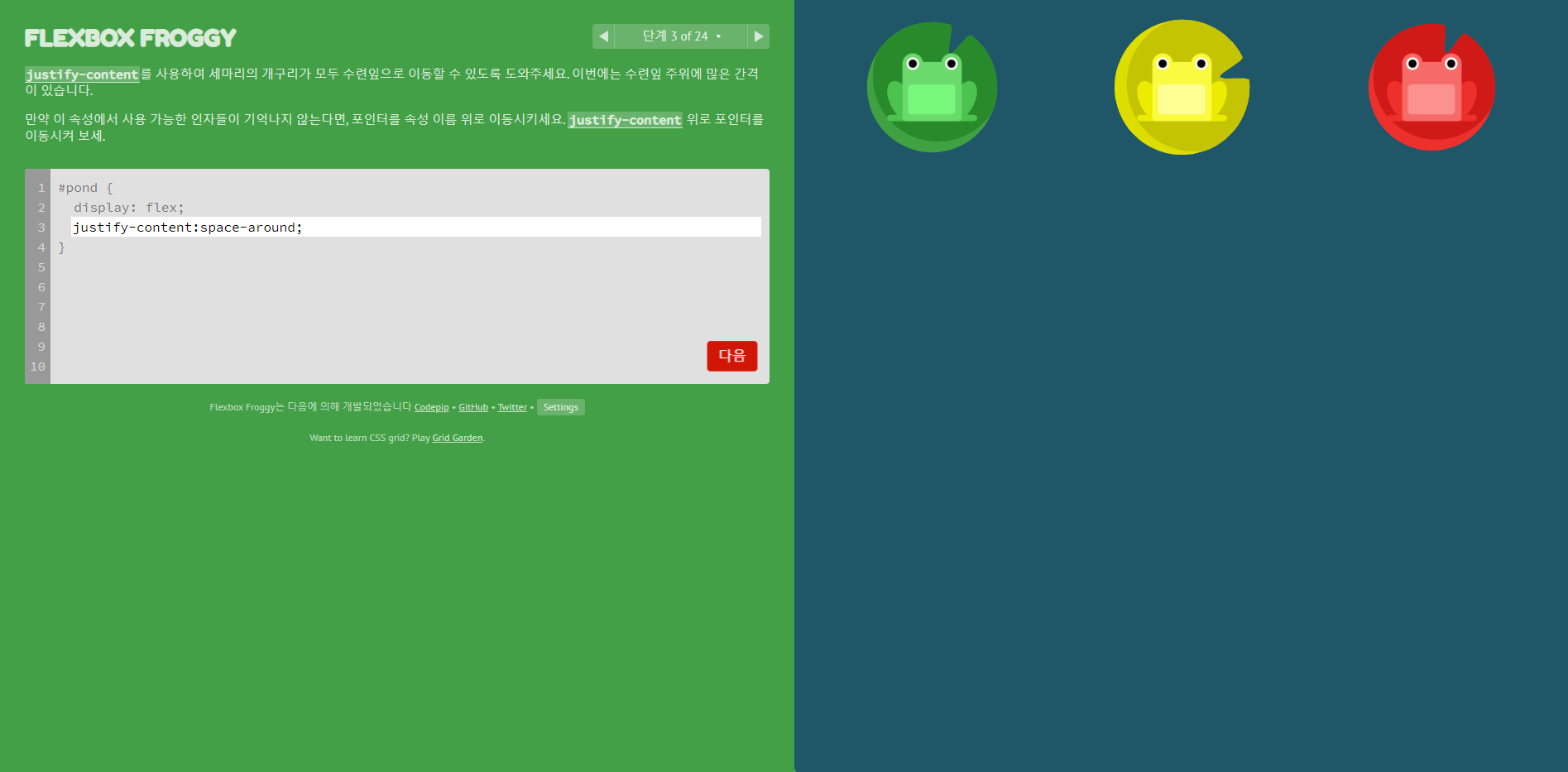
✅ 3번 정답
justify-content:space-around;
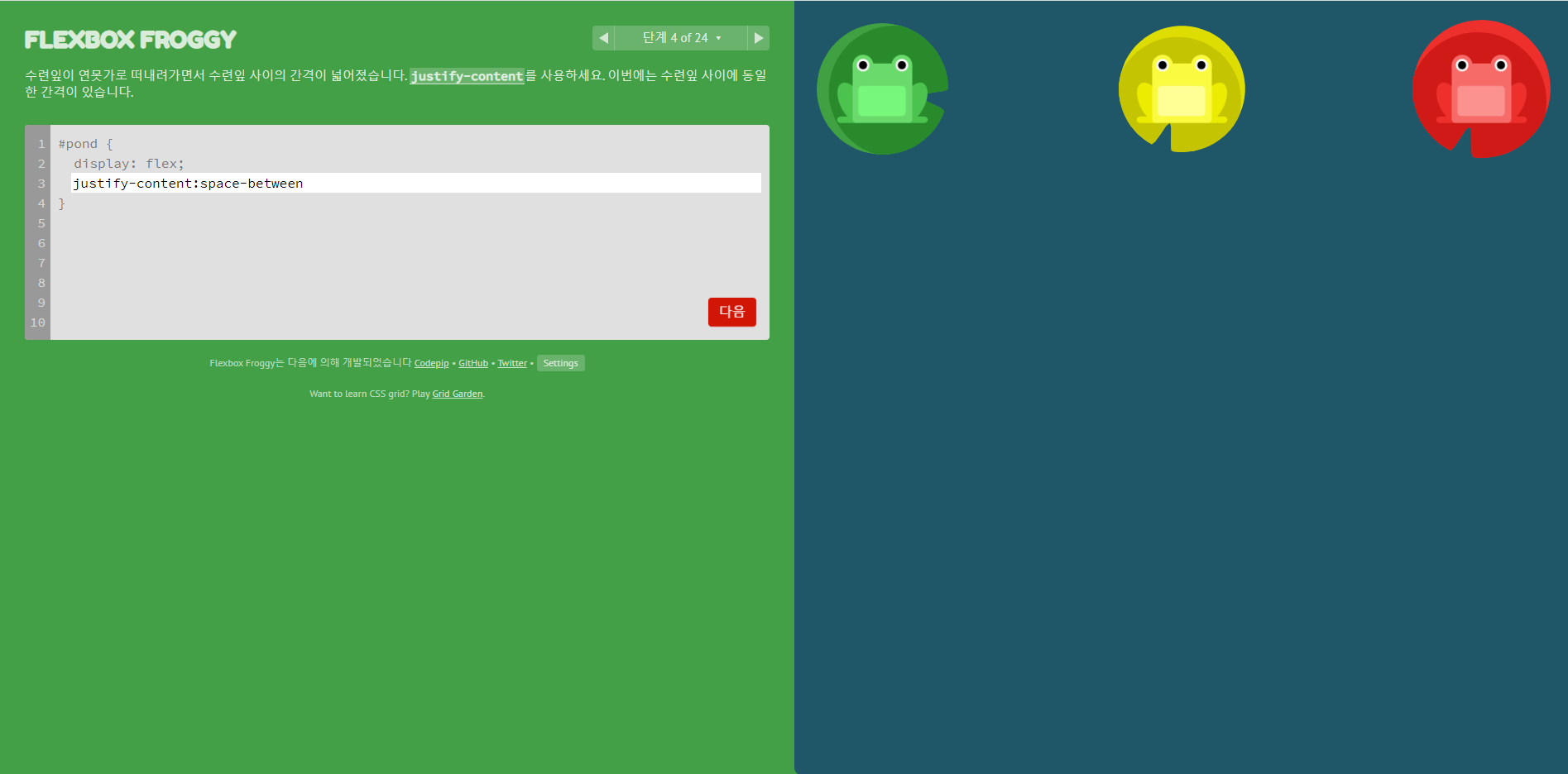
✅ 4번 정답
justify-content:space-between
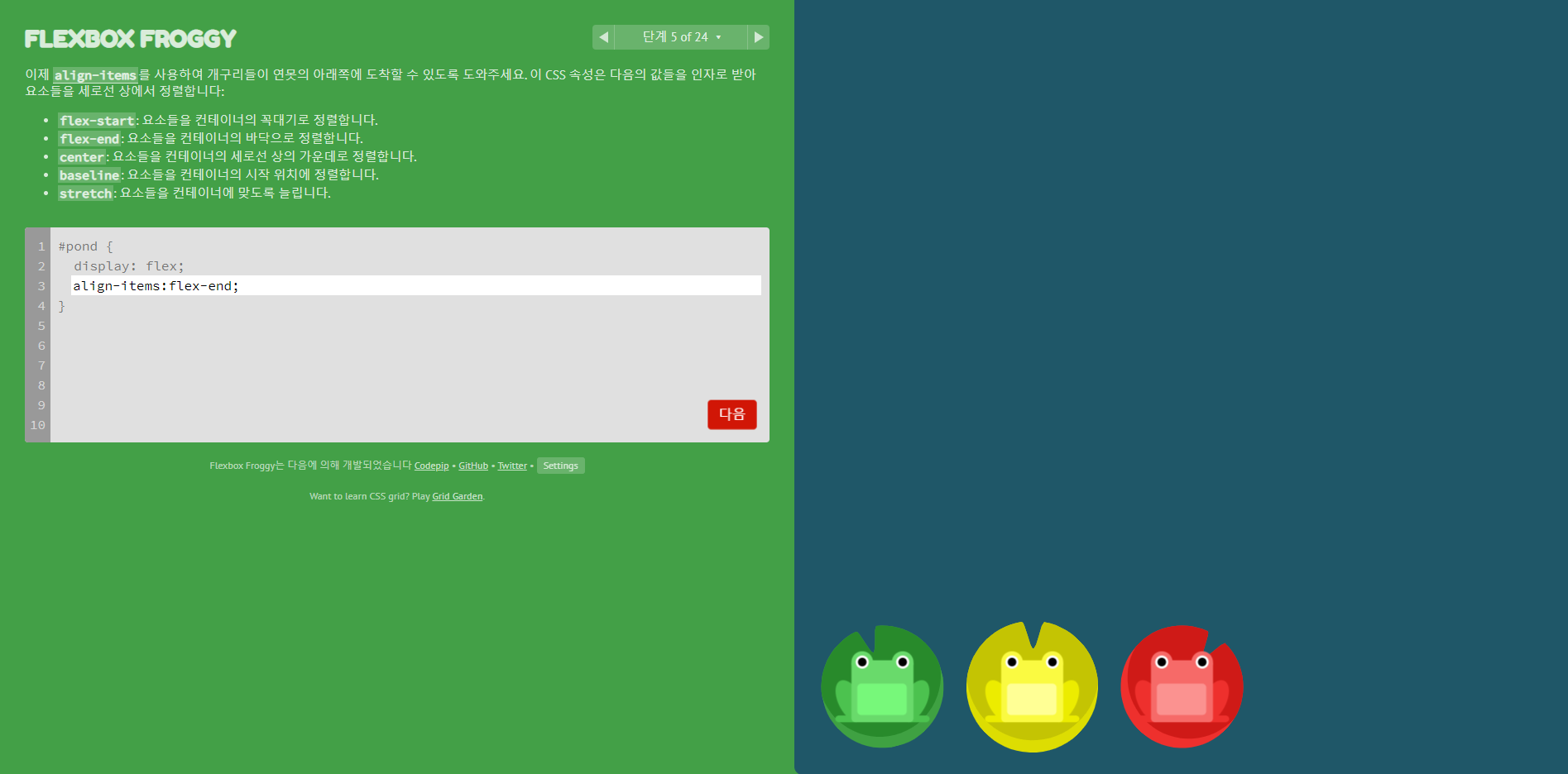
✅ 5번 정답
align-items:flex-end;
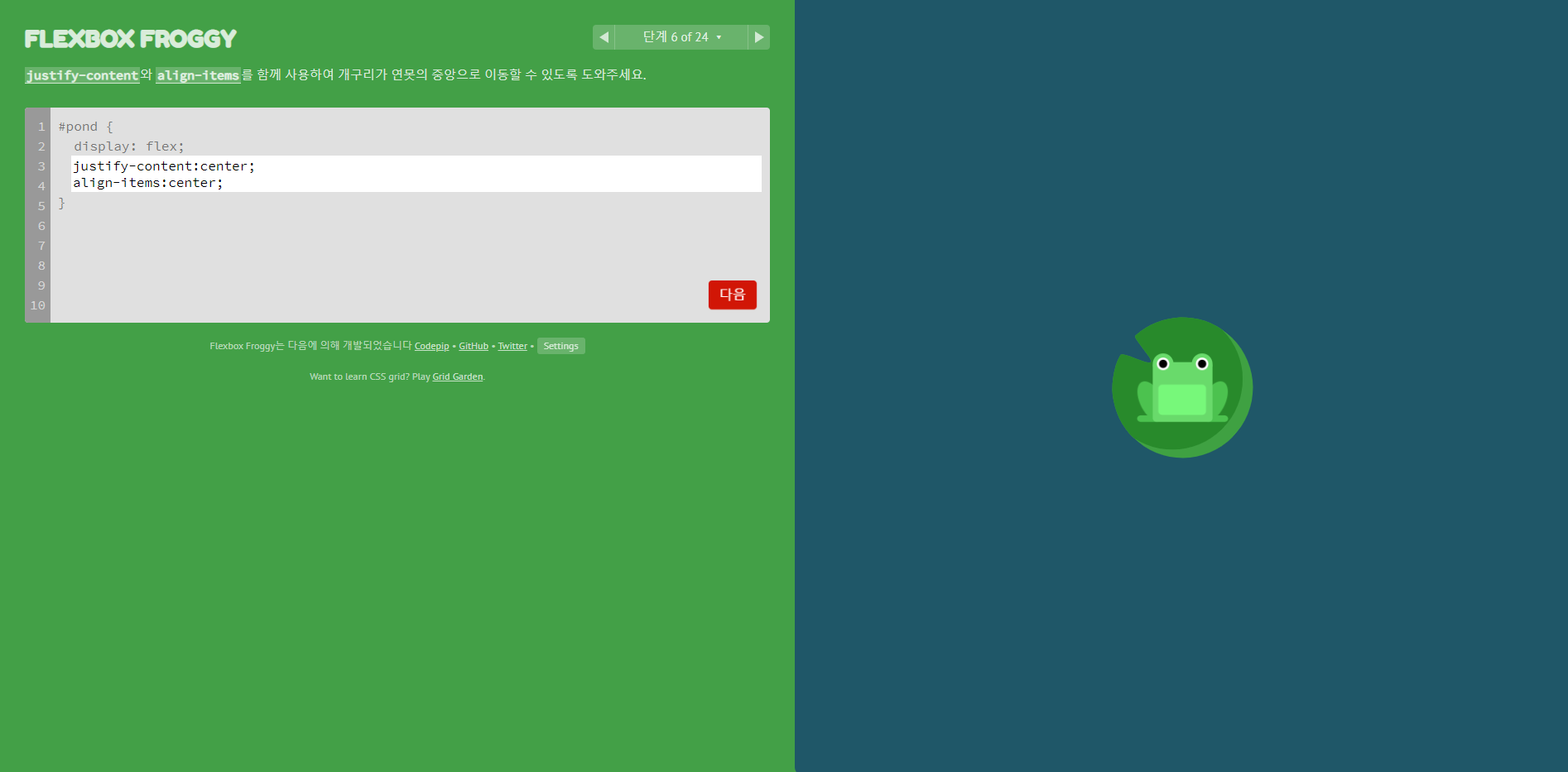
✅ 6번 정답
justify-content:center;
align-items:center;
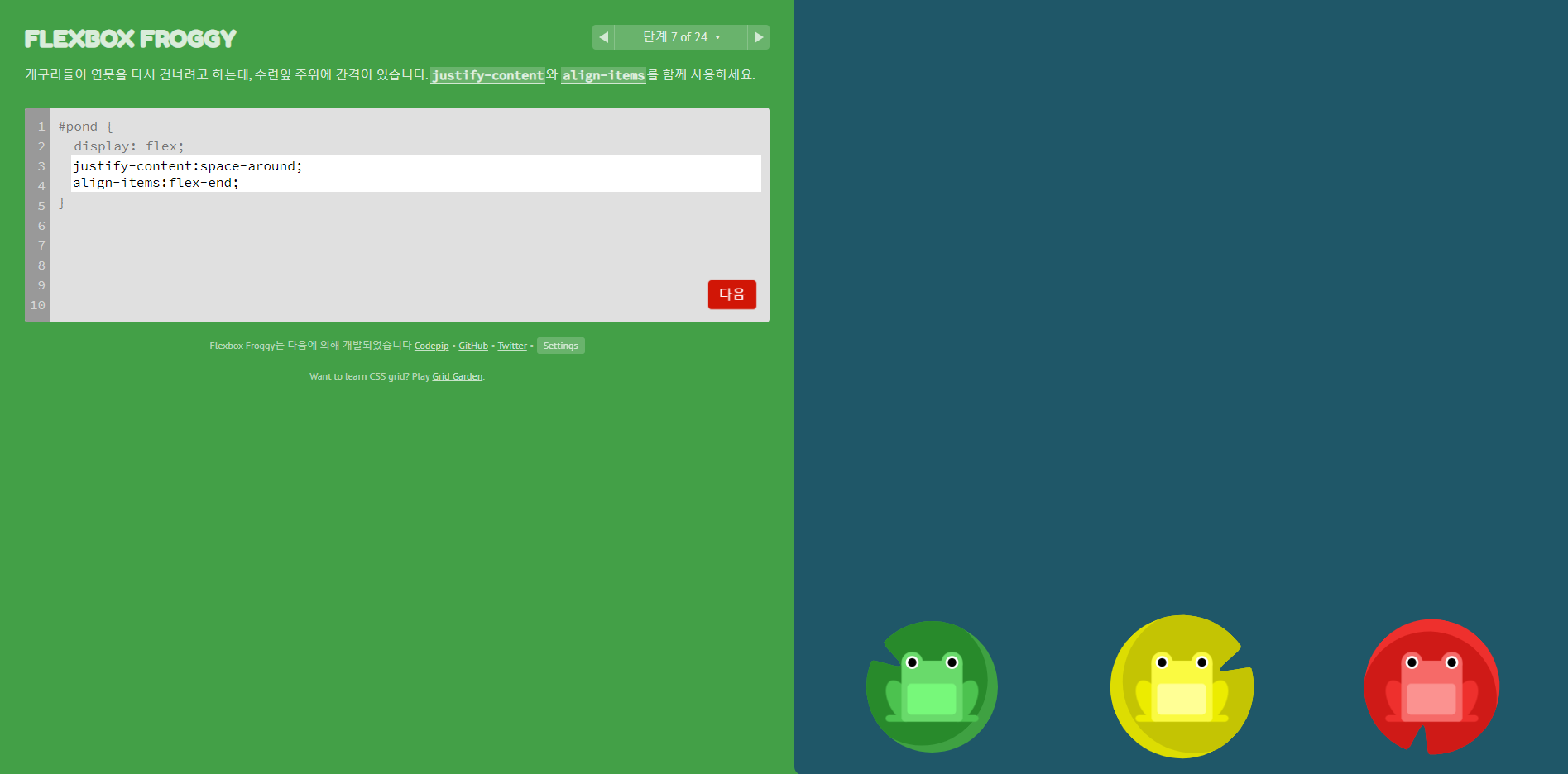
✅ 7번 정답
justify-content:space-around;
align-items:flex-end;
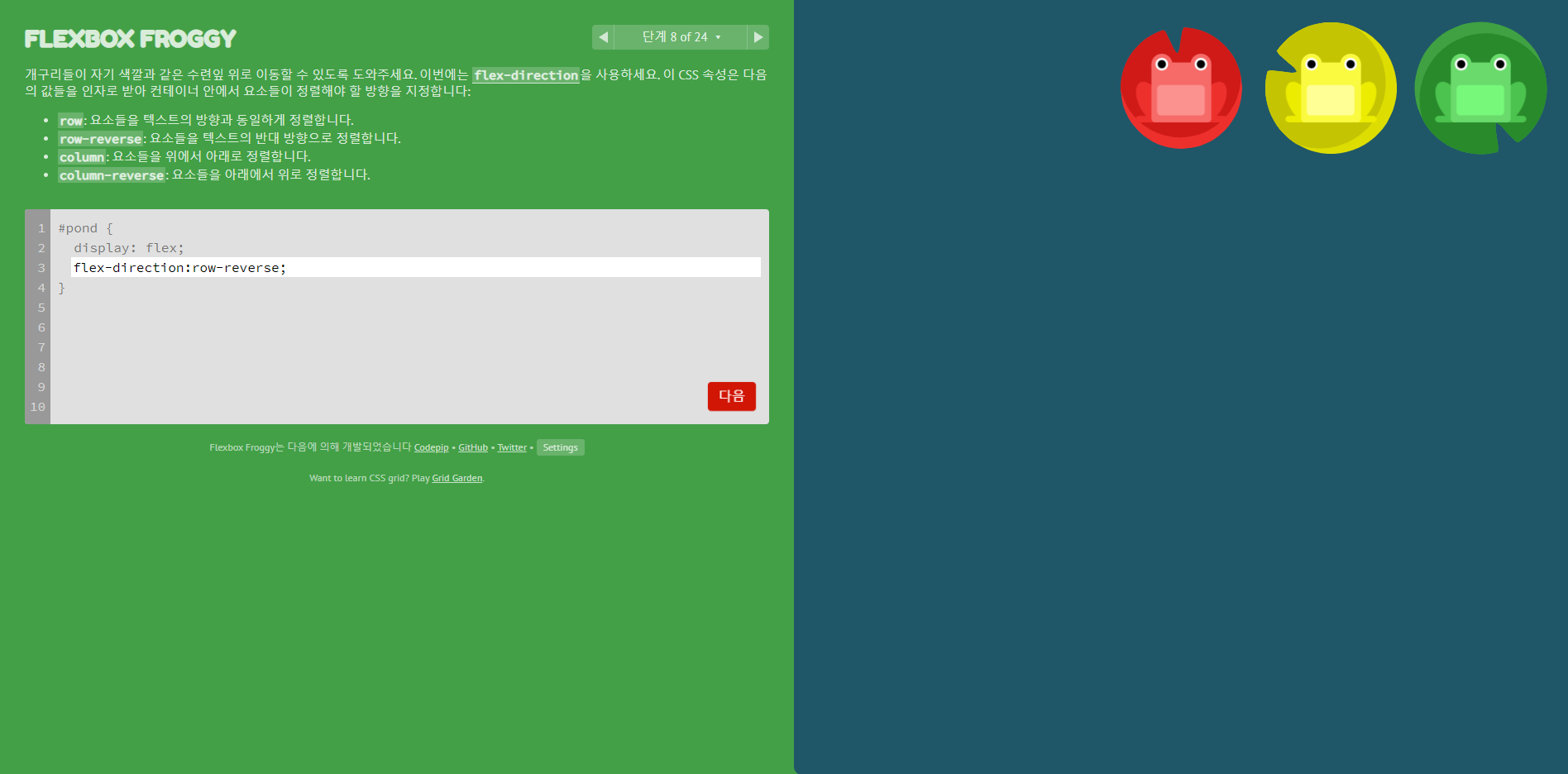
✅ 8번 정답
flex-direction:row-reverse;
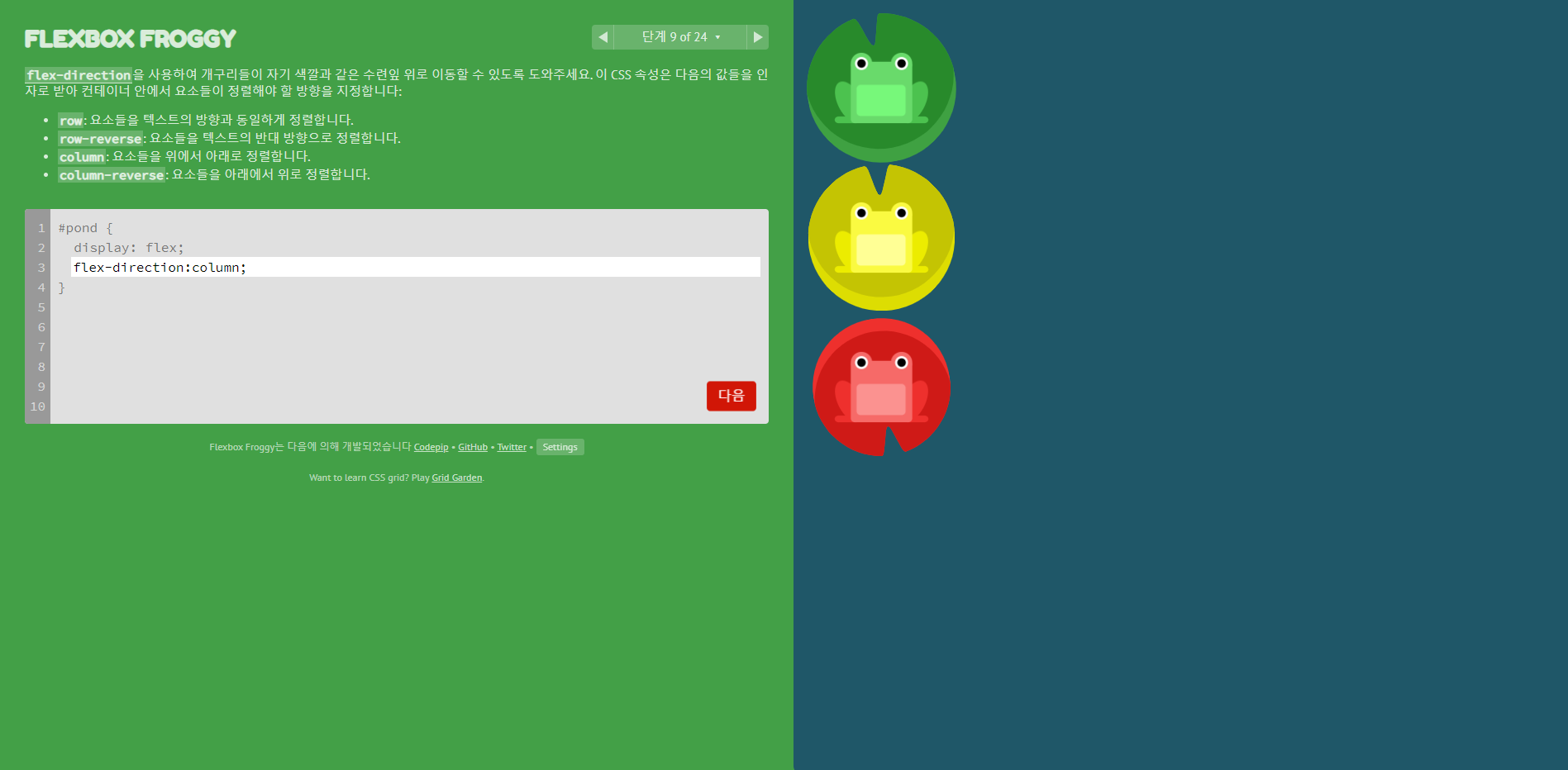
✅ 9번 정답
flex-direction:column;
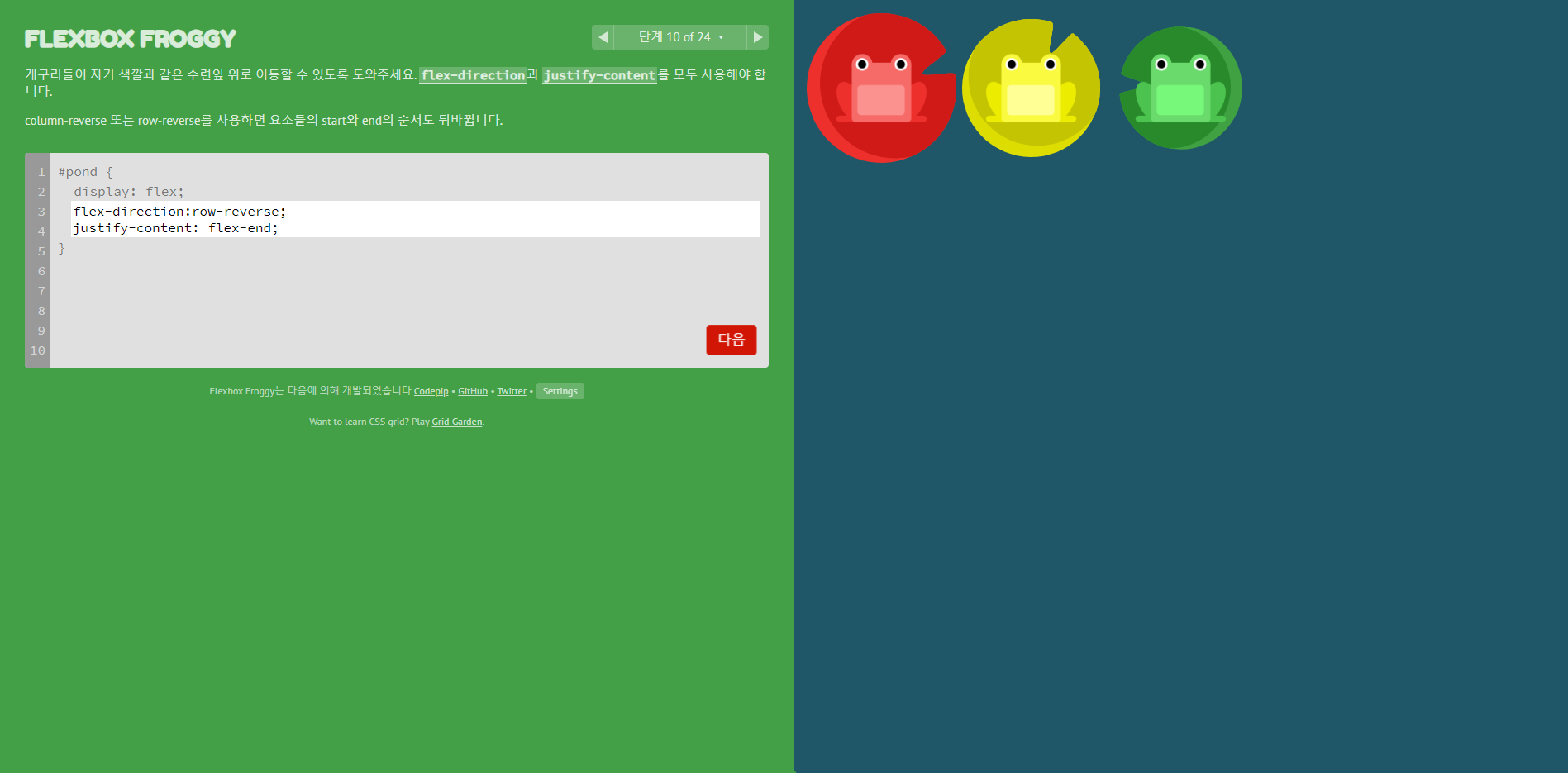
✅ 10번 정답
flex-direction:row-reverse;
justify-content: flex-end;
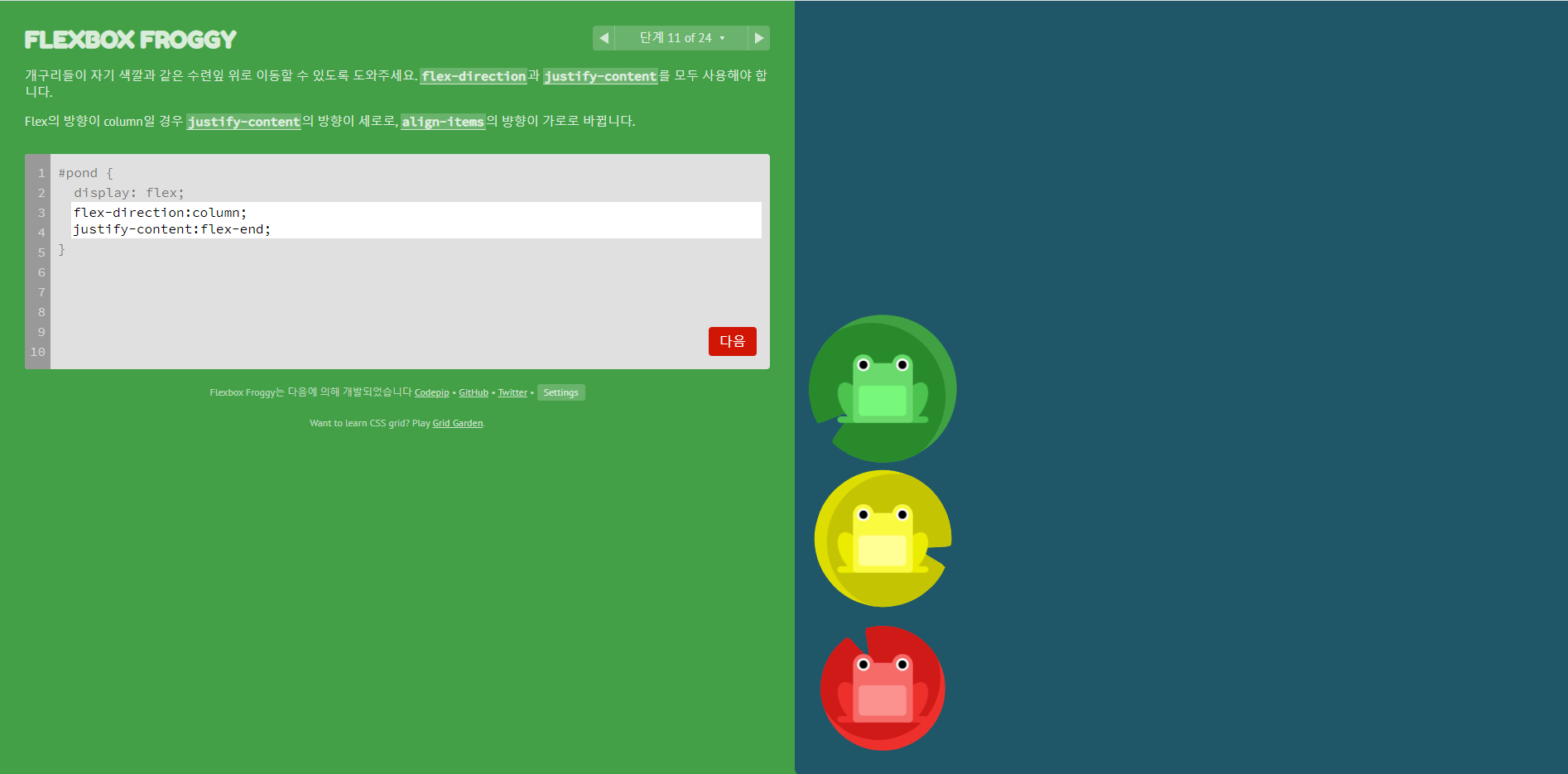
✅ 11번 정답
flex-direction:column;
justify-content:flex-end;
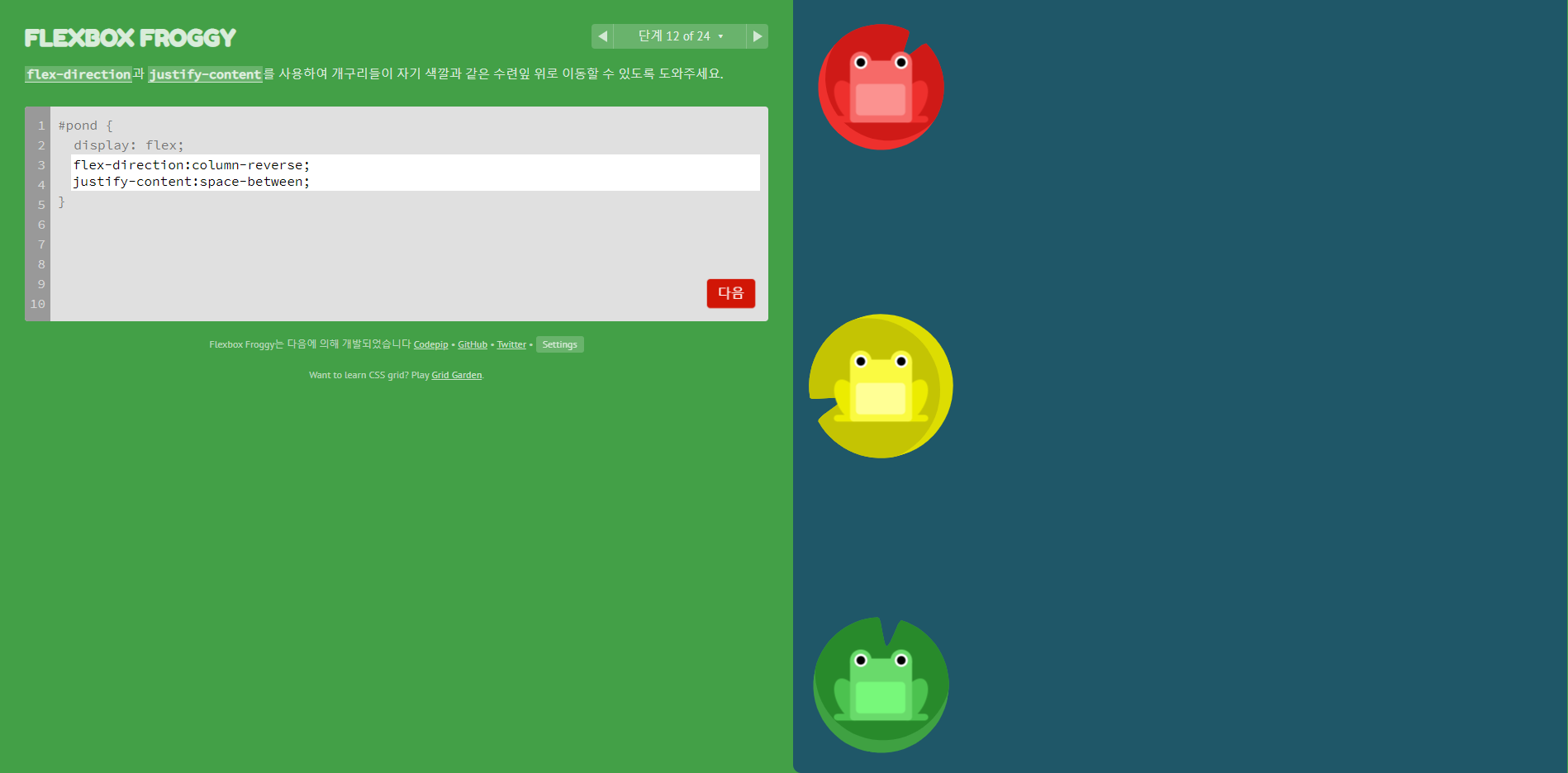
✅ 12번 정답
flex-direction:column-reverse;
justify-content:space-between;
728x90
728x90
'Language > HTML&CSS' 카테고리의 다른 글
| [CSS] CSS Dinner 정답 공유 (21-32) (0) | 2021.12.10 |
|---|---|
| [CSS] CSS Dinner 정답 공유 (11-20) (0) | 2021.11.26 |
| [CSS] CSS Dinner 정답 공유 (1~10) (0) | 2021.11.25 |
| [CSS] FLEXBOX FROGGY 정답 공유(13~24) (0) | 2021.05.16 |
| [CSS] Flexbox 정리 (0) | 2021.05.14 |

댓글 영역