고정 헤더 영역
상세 컨텐츠
본문
728x90
728x90
CSS Dinner를 통해 CSS Selecter를 재밌게 학습할 수 있습니다.
복습하기 위해 블로그에 다시 정리합니다~.~
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
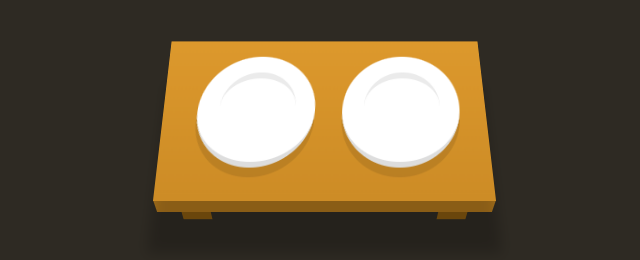
✅ Level 1

HTML
<div class="table">
<plate />
<plate />
</div>CSS
plate {
}
✅ Level 2

HTML
<div class="table">
<bento />
<plate />
<bento />
</div>CSS
bento {
}
✅ Level 3

HTML
<div class="table">
<plate id="fancy" />
<plate />
<bento />
</div>CSS
#fancy {
}
✅ Level 4

HTML
<div class="table">
<bento />
<plate>
<apple />
</plate>
<apple />
</div>CSS
plate apple {
}
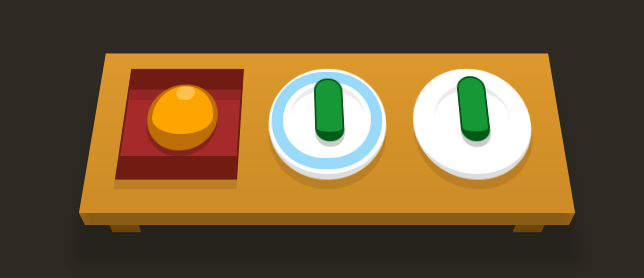
✅ Level 5

HTML
<div class="table">
<bento>
<orange />
</bento>
<plate id="fancy">
<pickle />
</plate>
<plate>
<pickle />
</plate>
</div>CSS
#fancy pickle {
}
✅ Level 6

HTML
<div class="table">
<apple />
<apple class="small">
<plate>
<apple class="small">
</plate>
<plate />
</div>CSS
.small {
}
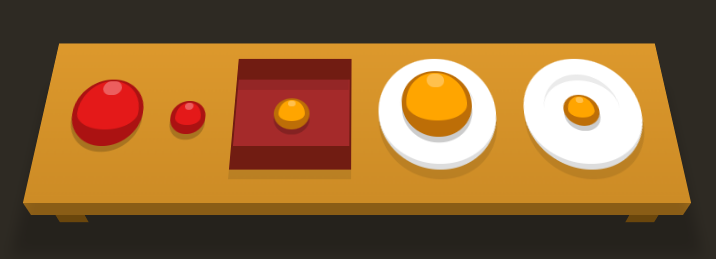
✅ Level 7

HTML
<div class="table">
<apple />
<apple class="small" />
<bento>
<orange class="small" />
</bento>
<plate>
<orange />
</plate>
<plate>
<orange class="small" />
</plate>
</div>CSS
orange.small {
}
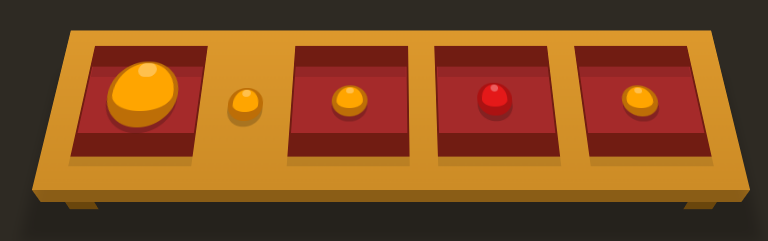
✅ Level 8

HTML
<div class="table">
<bento>
<orange />
</bento>
<orange class="small" />
<bento>
<orange class="small" />
</bento>
<bento>
<apple class="small" />
</bento>
<bento>
<orange class="small" />
</bento>
</div>CSS
bento orange.small {
}
✅ Level 9

HTML
<div class="table">
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<pickle />
</plate>
<pickle />
<pickle class="small" />
</div>CSS
plate, bento {
}
✅ Level 10

HTML
<div class="table">
<apple />
<plate>
<orange class="small" />
</plate>
<bento />
<bento>
<orange />
</bento>
<plate id="fancy" />
</div>CSS
* {
}
728x90
728x90
'Language > HTML&CSS' 카테고리의 다른 글
| [CSS] CSS Dinner 정답 공유 (21-32) (0) | 2021.12.10 |
|---|---|
| [CSS] CSS Dinner 정답 공유 (11-20) (0) | 2021.11.26 |
| [CSS] FLEXBOX FROGGY 정답 공유(13~24) (0) | 2021.05.16 |
| [CSS] FLEXBOX FROGGY 정답 공유(1~12) (0) | 2021.05.15 |
| [CSS] Flexbox 정리 (0) | 2021.05.14 |

댓글 영역