고정 헤더 영역
상세 컨텐츠
본문
728x90
728x90
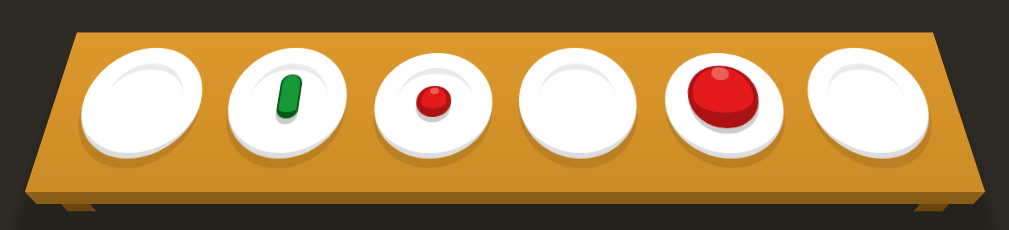
CSS Dinner를 통해 CSS Selecter를 재밌게 학습할 수 있습니다.
복습하기 위해 블로그에 다시 정리합니다~.~
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
✅ Level 21

HTML
<div class="table">
<plate/>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
<plate/>
</div>CSS
plate:nth-of-type(even) {
}
✅ Level 22

HTML
<div class="table">
<plate/>
<plate>
<pickle class="small"/>
</plate>
<plate>
<apple class="small"/>
</plate>
<plate/>
<plate>
<apple/>
</plate>
<plate>
</plate>
</divCSS
plate:nth-of-type(2n+3) {
}
✅ Level 23

HTML
<div class="table">
<plate id="fancy">
<apple/>
<apple class="small"/>
</plate>
<plate>
<apple class="small"/>
</plate>
<plate>
<pickle/>
</plate>
</div>CSS
plate apple:only-of-type {
}
✅ Level 24

HTML
<div class="table>
<orange class="small"/>
<orange class="small"/>
<pickle/>
<pickle/>
<apple class="small"/>
<apple class="small"/>
</div>CSS
.small:last-of-type {
}
✅ Level 25

HTML
<div class="table">
<bento/>
<bento>
<pickle/>
</bento>
<plate/>
<bento/>
</div>CSS
bento:empty {
}
✅ Level 26

HTML
<div class="table">
<plate id="fancy">
<apple class="small"/>
</plate>
<plate>
<apple/>
</plate>
<apple/>
<plate>
<orange class="small"/>
</plate>
<pickle/>
</div>CSS
:not(.small, plate) {
}
✅ Level 27

HTML
<div class="table">
<bento>
<apple class="small"/>
</bento>
<apple for="Ethan"/>
<plate for="Alice">
<pickle/>
<plate/>
<bento for="Clara">
<orange/>
</bento>
<pickle/>
</div>CSS
[for] {
}
✅ Level 28

HTML
<div class="table">
<plate for="Sarah">
<pickle/>
</plate>
<plate for="Luke">
<apple/>
</plate>
<plate/>
<bento for="Steve">
<orange/>
</bento>
</div>CSS
plate[for] {
}
✅ Level 29

HTML
<div class="table">
<apple for="Alexei"/>
<bento for="Albina">
<apple/>
</bento>
<bento for="Vitaly">
<orange/>
</bento>
<pickle/>
</div>CSS
bento[for="Vitaly"] {
}
✅ Level 30

HTML
<div class="table">
<plate for="Sam">
<pickle/>
</plate>
<bento for="Sarah">
<apple class="small"/>
</bento>
<bento for="Mary">
</orange>
</bento>
</div>CSS
[for^="Sa"] {
}
✅ Level 31

HTML
<div class="table">
<apple class="small"/>
<bento for="Hayato">
<pickle/>
</bento>
<apple for="Ryota"/>
<plate for="Minato">
<orange/>
</plate>
<pickle/>
</div>CSS
[for$="ato"] {
}
✅ Level 32

HTML
<div class="table">
<bento for="Robbie">
<apple/>
</bento>
<bento for="Timmy">
<pickle/>
</bento>
<bento for="Bobby">
<orange/>
</bento>
</div>CSS
[for*="obb"] {
}

728x90
728x90
'Language > HTML&CSS' 카테고리의 다른 글
| [CSS] CSS Dinner 정답 공유 (11-20) (0) | 2021.11.26 |
|---|---|
| [CSS] CSS Dinner 정답 공유 (1~10) (0) | 2021.11.25 |
| [CSS] FLEXBOX FROGGY 정답 공유(13~24) (0) | 2021.05.16 |
| [CSS] FLEXBOX FROGGY 정답 공유(1~12) (0) | 2021.05.15 |
| [CSS] Flexbox 정리 (0) | 2021.05.14 |

댓글 영역