고정 헤더 영역
상세 컨텐츠
본문
728x90
728x90
저번 1~12번에 이어서 나머지 번호들도 정답을 공유해보려고 합니다.
문제를 푸시면서 어려운 부분들은 저의 답을 참고해서 푸셔도 좋을 것 같습니다!
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
✅ 13번 정답
justify-content:center;
flex-direction:row-reverse;
align-items:flex-end;
✅ 14번 정답
order:3;
✅ 15번 정답
order:-3;
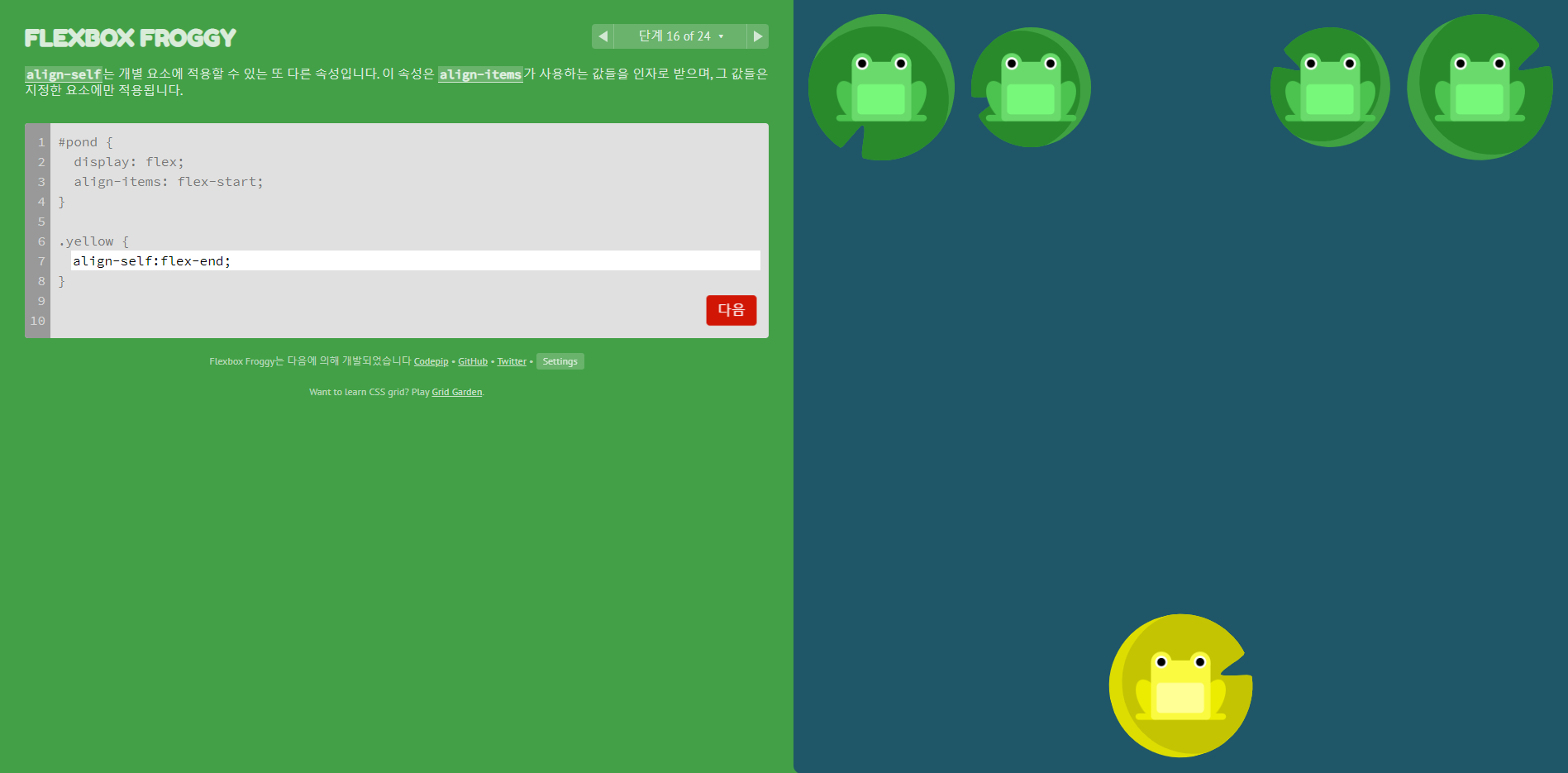
✅ 16번 정답
align-self:flex-end;
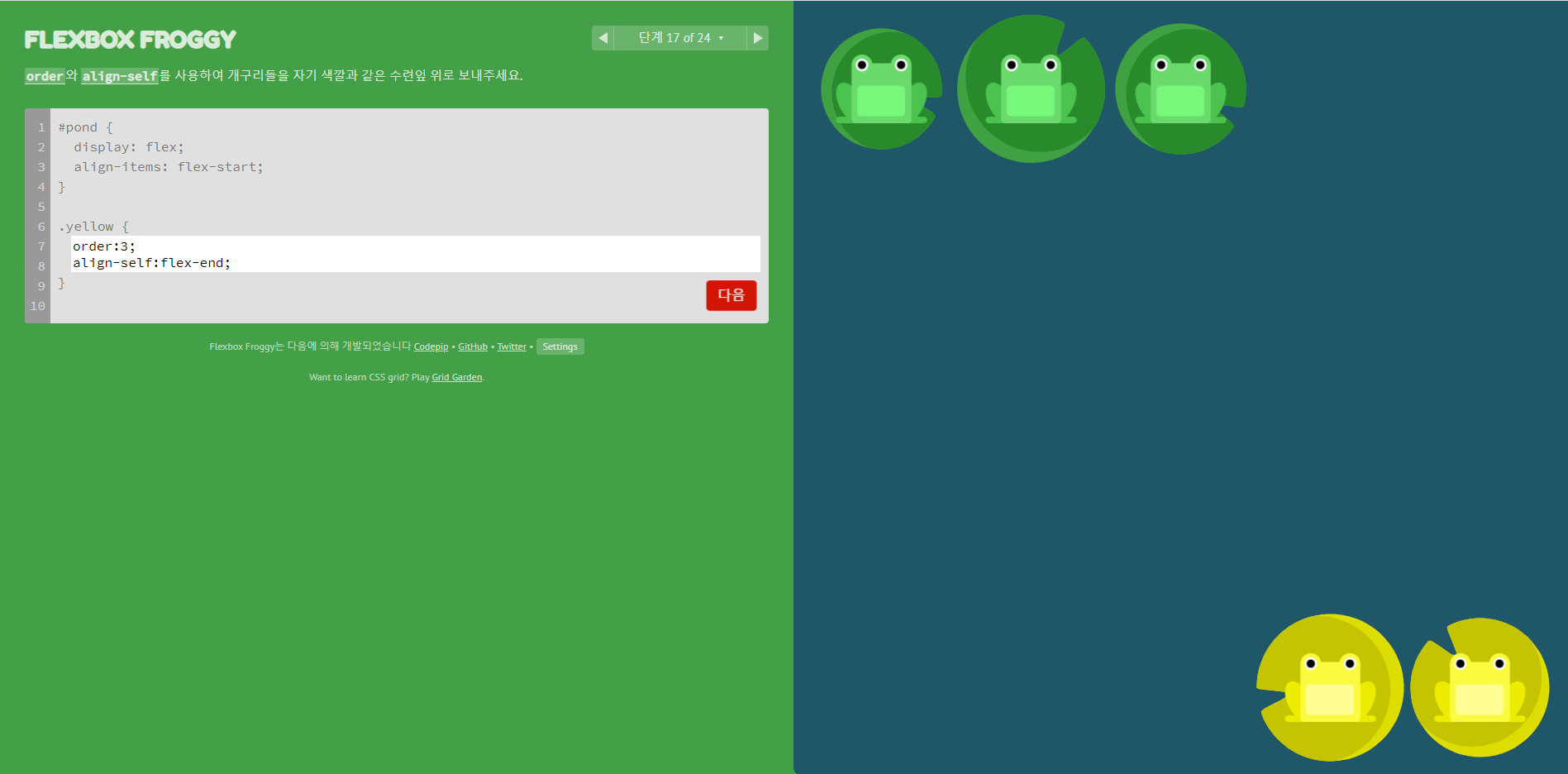
✅ 17번 정답
order:3;
align-self:flex-end;
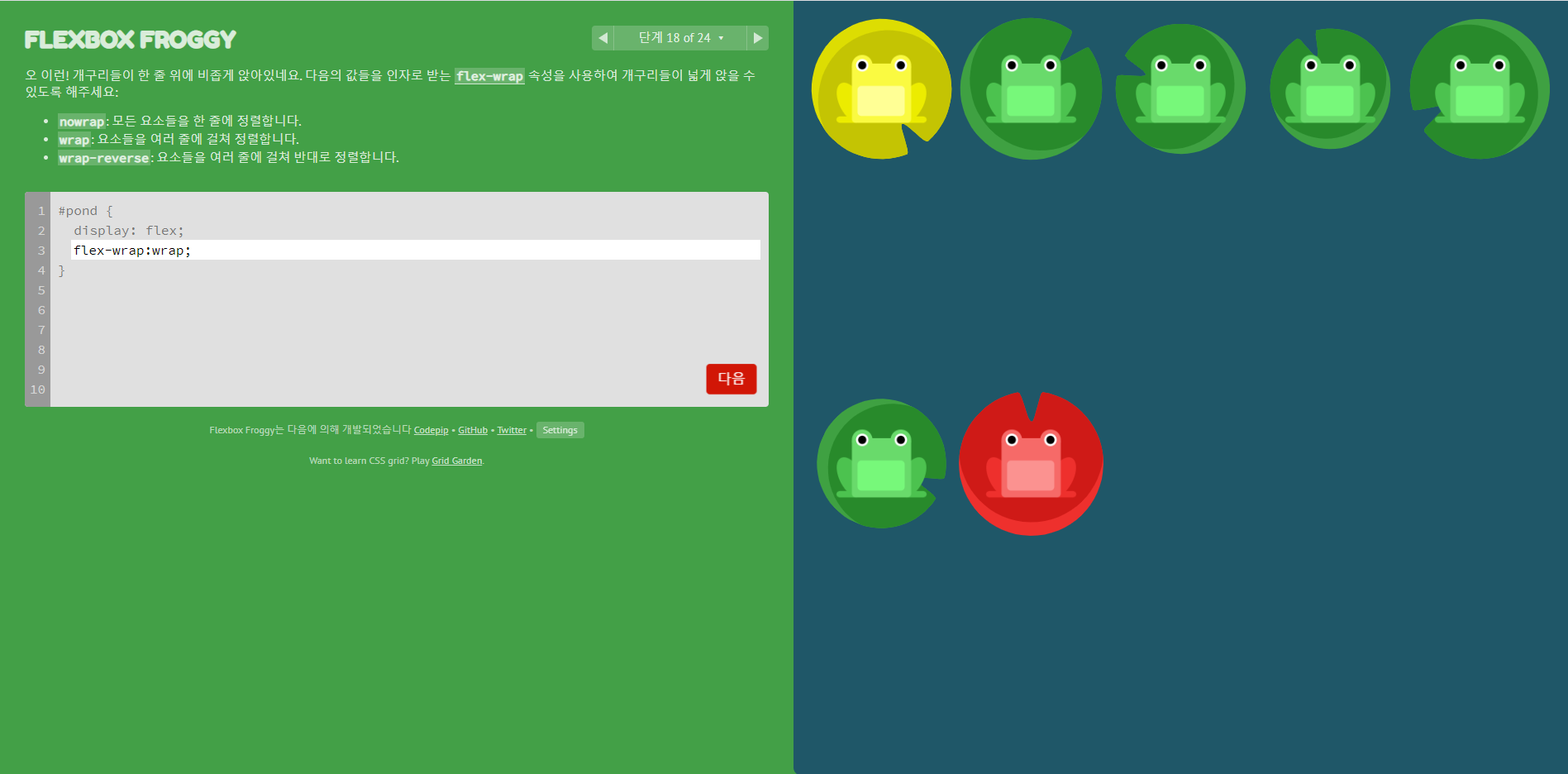
✅ 18번 정답
flex-wrap:wrap;
✅ 19번 정답
flex-direction:column;
flex-wrap:wrap;
✅ 20번 정답
flex-flow:column wrap;
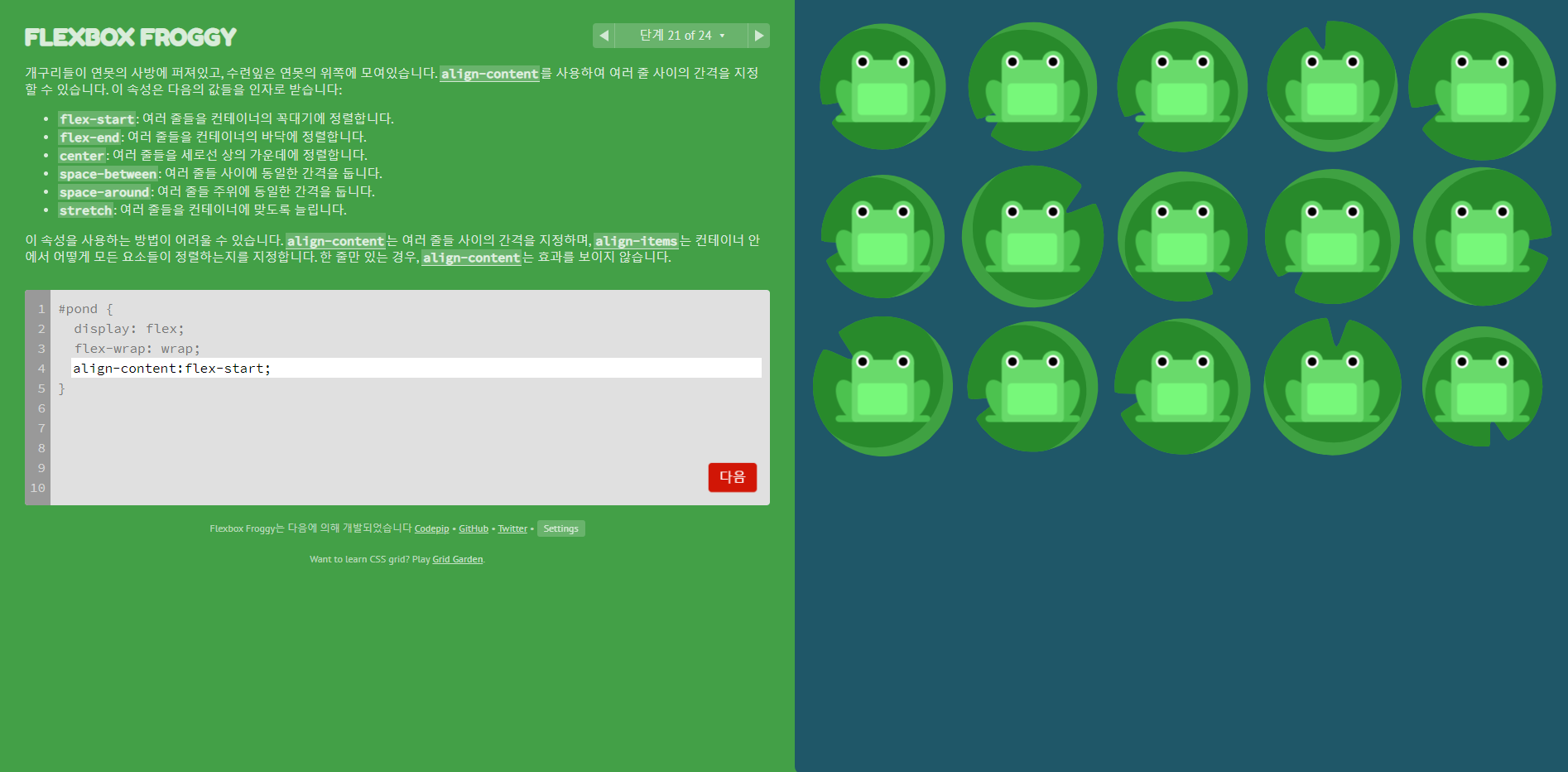
✅ 21번 정답
align-content:flex-start;
✅ 22번 정답
align-content:flex-end;
✅ 23번 정답
flex-direction:column-reverse;
align-content:center;
✅ 24번 정답
flex-direction:column-reverse;
flex-wrap: wrap-reverse;
align-content:space-between;
justify-content:center;
728x90
728x90
'Language > HTML&CSS' 카테고리의 다른 글
| [CSS] CSS Dinner 정답 공유 (21-32) (0) | 2021.12.10 |
|---|---|
| [CSS] CSS Dinner 정답 공유 (11-20) (0) | 2021.11.26 |
| [CSS] CSS Dinner 정답 공유 (1~10) (0) | 2021.11.25 |
| [CSS] FLEXBOX FROGGY 정답 공유(1~12) (0) | 2021.05.15 |
| [CSS] Flexbox 정리 (0) | 2021.05.14 |

댓글 영역